Site instellingen
1. Wat zijn site instellingen?
De site instellingen vind je door op het derde icoon (het tandwiel) te klikken in het menu van de editor.
Site instellingen zijn instellingen die - de naam zegt het al - gelden voor de gehele site. Je stelt hier dingen in die van toepassingen zijn op alle pagina's van de website. Als je klikt op het icoontje van site instellingen, krijg je een aantal onderdelen te zien. Hieronder leggen we per onderdeel uit welke informatie je kunt instellen of aanpassen.
Let op: niet alle site instellingen worden hier toegelicht. Sommige informatie is alleen nuttig voor de developers van de website en hoeven dus nooit aangepast te worden.

2. Inhoud
Bij Inhoud vind je een aantal algemene zaken die op de website getoond worden: het menu (navigatie), het logo van de stichting en de favicon.
2.1 Het menu
Dit is het menu helemaal bovenaan de website. Het menu is zichtbaar op alle pagina's van de website. Je kunt hier menu items aan toevoegen, menu items verwijderen of de volgorde van de menu items veranderen. Let er wel op dat het menu niet te groot wordt (te veel menu items). Een te uitgebreid menu kan ervoor zorgen dat een bezoeker van de website juist niet meer goed kan vinden wat hij/zij zoekt.
2.1.1 Menu item toevoegen
Je kunt menu items aan het menu toevoegen door op + Nieuwe hoofdmenu toevoegen te klikken. Vervolgens vul je de volgende velden in:
- Naam: de naam of titel die in het hoofdmenu getoond moet worden. Dit is het woord dat zichtbaar en aanklikbaar is voor een bezoeker van de website. Bijv. 'Agenda'.
- Link: de pagina of website waar het menu item naartoe moet leiden. Je hebt hier drie opties:
- Inhoud: hier kun je een pagina binnen de website selecteren. Bijv. de agenda. Selecteer in de dropdown de betreffende pagina.
- Media: je kunt aan een menu item (net zoals elke link op de website) ook een bestand koppelen. Dit wordt dan automatisch een download link. Kies in dat geval bij 'Media' een bestand uit de mediabibliotheek.
- URL: wil je verwijzen naar een externe website, dan kun je hier de url van die website invoeren. Dit is bijv. het geval als je naar een extern intranet wilt verwijzen vanuit het topmenu.
Let op: zorg ervoor dat je hier de volledige url plaatst, dus inclusief https://. Je kunt het beste naar de betreffende website gaan en de URL kopiëren uit de URL balk van je browser. Plak deze vervolgens in het URL veld. - Submenu items: wil je een submenu tonen onder een hoofdmenu item? Dan kun je hier de submenu items toevoegen. Je doet dit op dezelfde manier als het toevoegen van een hoofdmenu item. Let er op dat je de submenu items 'binnen' het juiste hoofdmenu item toevoegt. Het uitklap menu zal verschijnen onder het betreffende hoofdmenu item als de bezoeker daar overheen gaat met de muis.
Als je alle velden hebt ingevuld klik je op 'Pas toe' rechts bovenin de editor. Het item verschijnt in het lijstje van hoofdmenu items. Klik daarna op 'Opslaan'.
2.1.2 Menu item bewerken
Je kunt een menu item bewerken door bij het betreffende item op het pennetje te klikken (rechts van de titel). Het pennetje wordt zichtbaar als je met je muis over het item beweegt. Als je de gewenste bewerkingen gedaan hebt, dan klik je op 'Opslaan'.
2.1.3 Menu item verwijderen
Je kunt een menu item verwijderen door bij het betreffende item op het prullenbak-icoon (rechts van de titel) te klikken. Klik daarna op 'Opslaan'.
2.1.4 Volgorde van het menu veranderen
Je kunt een menu item verschuiven door op de 6 puntjes links van de titel te klikken en het item (terwijl je deze ingedrukt houdt) naar boven of naar beneden te verschuiven. Laat het item los op de plek waar je het wilt hebben. De volgorde van de menu items (van boven naar beneden) wordt in het menu op de website van links naar rechts getoond. Vergeet niet op 'Opslaan' te klikken.
2.2 Logo
Hier kun je het logo van de stichting uploaden. Het logo wordt automatisch in de menubalk bovenaan de website getoond.
Je kunt het logo veranderen door op het pennetje te klikken. Dit pennetje wordt zichtbaar als je met je muis over het logo beweegt. Vervolgens beweeg je met je muis over de afbeelding, er wordt een knop met twee ronde pijlen zichtbaar. Klik op deze knop. Je komt dan in de mediabibliotheek.
Staat het logo nog niet in de mediabibliotheek, dan kies je voor '+ Upload bestand' boven in de editor. Selecteer het bestand dat je wilt uploaden. Het bestand wordt toegevoegd aan de mediabibliotheek, zodat je het kunt selecteren.
Staat het logo al wel in de mediabibliotheek, dan kun je het selecteren. De afbeelding wordt dan paars omrand.
Klik vervolgens op 'Opslaan' rechtsboven in de editor. Je ziet het gekozen logo verschijnen in het 'Logo' venster.
Let op: gebruik voor het logo altijd een SVG-bestand (geen .jpg en .png).
2.3 Favicon
De favicon is eigenlijk een kleine versie van het logo. De favicon wordt in het tabblad van de internet browser getoond, naar de titel van pagina. Vaak wordt hier een kleiner bestand voor gebruikt dan het logo. Een favicon wordt vierkant getoond, dus kies een versie van het logo die in een vierkant kader past. Je voegt een favicon op dezelfde manier toe als het logo (zie hierboven).


2.4 Accentkleur
Hier geef je de kleur op voor het 'hoofd' van de pagina, de hover in menu en onderste deel van de footer (onderbalk van de website). Beweeg je muis over de kleur, klik op het pennetje en kies een kleur in het dropdown menu 'Kleurkeuze'. Druk op 'Pas toe' om de aanpassingen op te slaan.
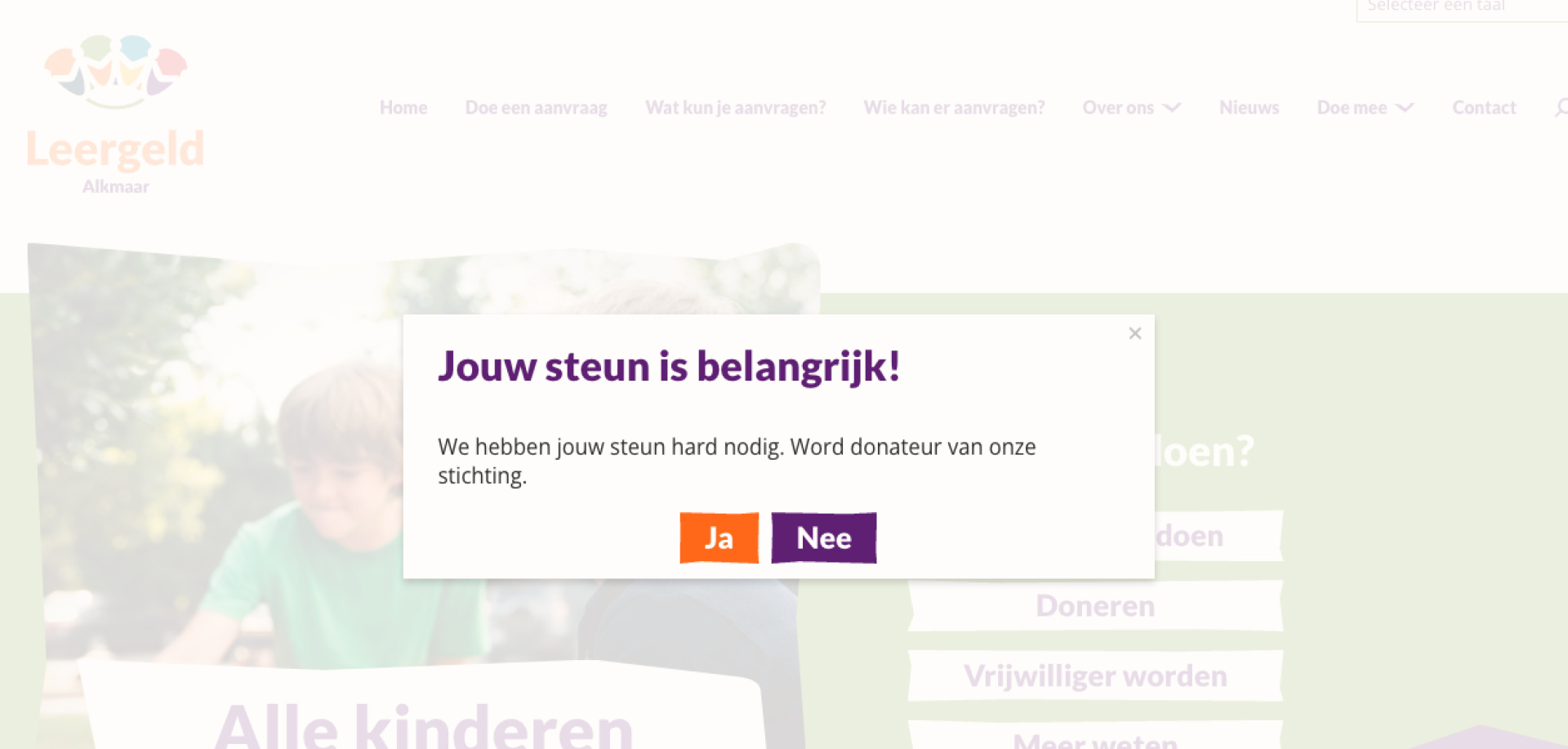
2.5 Pop-up
Met de pop-up onder Inhoud > Site instellingen kun je een algemene boodschap laten zien aan elke bezoeker die op de website binnenkomt, bijvoorbeeld om een actie aan te prijzen, donateurs te werven of om aan te geven dat de stichting tijdelijk gesloten is i.v.m. vakantie. Als de bezoeker op JA klikt, wordt deze doorgestuurd naar de opgegeven link. Klikt een bezoeker op NEE, dan wordt de pop-up afgesloten.
Je hebt 2 opties voor de pop-up:
- Een pop-up die de keuze optie 'Ja' of 'Nee' geeft. Deze opties verschijnen vanzelf als je een gelinkte pagina instelt. Dit kan bijvoorbeeld handig zijn als je door wilt verwijzen naar een donatiepagina. Als de bezoeker op 'Ja' klikt, dan wordt hij/zij doorgelinkt naar de donatiepagina. Als hij/zij op 'Nee' klikt, dan sluit de pop-up.
- Een pop-up die de optie 'Ok' toont, waarmee een bezoeker de pop-up kan sluiten.
Instellen 'Ja'/'Nee' pop-up
- Je voegt de pop-up toe door op de knop '+ Nieuwe pop-up toevoegen' te klikken.
- Bij het veld 'link' selecteer je de pagina binnen de website waar je naar wilt doorlinken als een bezoeker op 'Ja' klikt. Wil je naar een externe website doorlinken? Gebruik dan het tabje 'Url' en vul daar de volledige url in van de website (incl. https://).
- Vul in het veld 'Popup Tekst' de gewenste tekst in die in de pop-up getoond moet worden.
- Vul in het veld 'Popup tonen na aantal dagen' de gewenste frequentie in: hoe snel moet de pop-up opnieuw getoond worden nadat een bezoeker die weggeklikt heeft?
- Klik op 'Pas toe' bovenin het editor scherm.
- Klik op 'Opslaan' bovenin het editor scherm. De pop-up is nu geactiveerd en bezoekers zullen die zien als zij op de website komen.
Instellen 'Ok' pop-up
- Je voegt de pop-up toe door op de knop 'Nieuwe pop-up toevoegen' te klikken.
- Sla het veld 'link' over.
- Vul in het veld 'Popup Tekst' de gewenste tekst in die in de pop-up getoond moet worden.
- Vul in het veld 'Popup tonen na aantal dagen' de gewenste frequentie in: hoe snel moet de pop-up opnieuw getoond worden nadat een bezoeker die weggeklikt heeft?
- Klik op 'Pas toe' bovenin het editor scherm.
- Klik op 'Opslaan' bovenin het editor scherm. De pop-up is nu geactiveerd en bezoekers zullen die zien als zij op de website komen.

3. Aanvraag pop-up
De aanvraag pop-up is de knop 'Start hier uw aanvraag' die op de homepage van de website meebeweegt met het scrollen. Vul als stichting alleen het veld 'Aanvraag link' in. Hier stel je de pagina in waar de knop naartoe moet leiden (bijv. de aanvraagpagina). Gebruik hiervoor 'Inhoud' en selecteer de betreffende pagina uit de dropdown lijst. Klik daarna op 'Opslaan' onderin de editor.
Let op: de overige velden zijn alleen van toepassing voor Leergeld NL. Laat deze velden dus leeg.

4. HTML snippets
Op deze plek bij de site instellingen kunnen HTML snippets toegevoegd worden aan de website. HTML snippets zijn kleine stukjes HTML-code die ervoor zorgen dat er 'achter de schermen' van de website bepaalde acties worden uitgevoerd. Denk bijv. aan Google Analytics, die gedrag van bezoekers kan bijhouden (bijv. het aantal keer dat een bepaalde knop wordt aangeklikt). Maar ook de code van een cookiemelding zou hier geplaatst kunnen worden, zodat bezoekers een cookiemelding te zien krijgen als ze de website bezoeken.
Afhankelijk van het type snippet dat je wilt plaatsen, gebruik je het veld <head> injectie of <body> injectie. De aanbieder of maker van de snippet zal aan kunnen geven in welk veld je de html-snippet moet plaatsen.
Gebruik je geen HTML-snippets, dan zijn deze velden dus leeg. Dit heeft voor bezoekers geen invloed op het gebruik van de website.

5. Formulier
Bij het onderdeel 'Formulier' regel je de algemene instellingen van formulieren op de website.
Als je een formulier plaatst op de website, kun je voor dat specifieke formulier instellen wie de geadresseerde is van dat formulier. Naar dat e-mailadres worden inzendingen gestuurd die via dat betreffende formulier binnenkomen.
Bij Site instellingen > Formulier kun je bij het veld 'E-mail' een fallback e-mailadres invullen. Dit is het e-mailadres waar het systeem op terug kan vallen als er bij een formulier geen geadresseerde e-mailadres is ingevuld. Zo weet je zeker dat er geen berichten 'verloren' gaan omdat ze nergens naartoe gezonden kunnen worden. Vaak stel je hier een algemeen e-mailadres in, bijv. info@leergeld.nl.
Succesbericht
Vul hier het bericht in dat getoond moet worden als een contactformulier succesvol is ingevuld en verstuurd. Dit bericht wordt bij de verzendknop getoond op het moment dat het formulier ingezonden is.
Error bericht
Vul hier het bericht in dat getoond moet worden als een contactformulier niet verzonden kon worden. Vaak wordt dit veroorzaakt doordat een of meerdere velden van het formulier niet correct zijn ingevuld. In dat geval zal dit bericht worden getoond bij de verzendknop op het moment dat de persoon die het formulier invult op de verzendknop heeft geklikt. Daarnaast zal het veld of de velden oplichten die niet (correct) zijn ingevuld, met toelichting wat er niet goed is gegaan (zie 5.4).
Error: 'Dit veld is verplicht'
Als een veld binnen een formulier als verplicht staat ingesteld, doet het systeem een check of het veld wel is ingevuld voordat het verstuurt kan worden. Is het veld verplicht, maar niet ingevuld, dan verschijnt er een melding bij dat betreffende veld. Vul hier de tekst in die op dat moment moet verschijnen bij het betreffende veld.
Error: 'Dit telefoonnummer is ongeldig'
Op het formulierveld van het type 'telefoonnummer' zit een automatische check. Op het moment dat iemand hier een ongeldig telefoonnummer heeft ingevuld (te weinig of te veel cijfers) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het telefoonnummer veld moet verschijnen.
Error: 'Dit e-mailadres is ongeldig'
Op het formulierveld van het type 'e-mailadres' zit een automatische check. Op het moment dat iemand hier een ongeldig e-mailadres heeft ingevuld (bijv. geen @ maar een & gebruikt) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het e-mailadres veld moet verschijnen.
Error: 'Deze datum is ongeldig'
Op het formulierveld van het type 'datum' zit een automatische check. Op het moment dat iemand hier een ongeldige datum heeft ingevuld (bijv. geen jaartal) en de verzendknop wordt aangeklikt, dan verschijnt er bij dit veld een melding. Vul hier de tekst in die op dat moment bij het datumveld moet verschijnen.

